Reestruturação do Design System PLASMA UI
Contexto
O Plasma UI é o atual design system da SMS Group, usado pelos times de produto das empresas que integram o grupo (incluindo a Vetta, empresa onde eu trabalho). Antes da atuação do time de design system, o Plasma UI já estava sendo usado por 3 times e tambme tinhamos um time usando uma versão anterior com muitas similaridades visuais. Após uma primeira análise, encotramos uma biblioteca de mais de 140 componentes e tambem uma biblioteca no Figma com bem menos componentes (cerca de 60). Após conversas com os times de produto e uma primeira análise da biblioteca, criamos 4 metas:
- Expandir a influência do design system pelos times de produto do grupo.
- Melhorar a qualidade da biblioteca de componentes.
- Integrar as versões anteriores ao nosso ecossistema.
- Diminuir atrito entre os times de produto e o Design system.

Processo de design

Design Audit
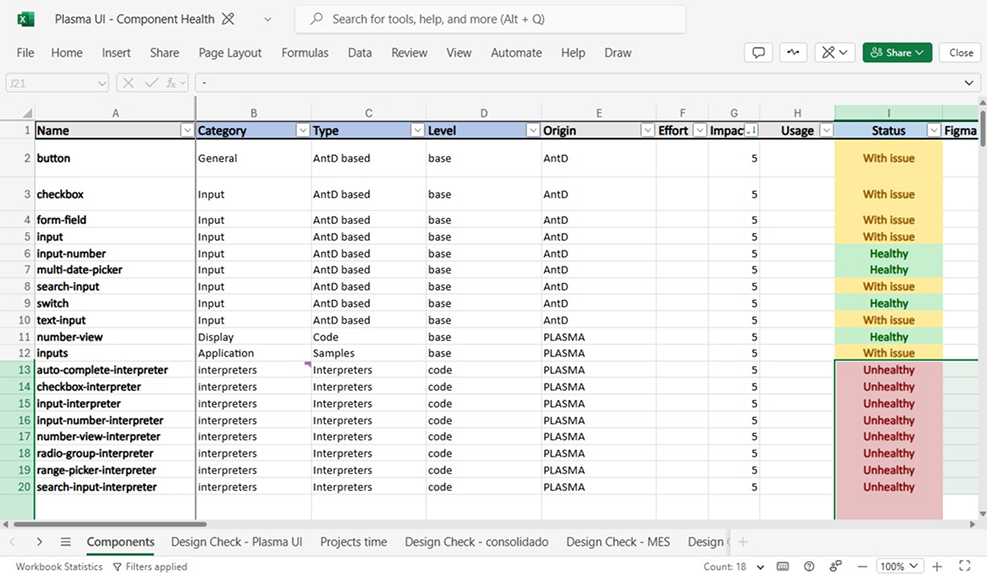
Para melhorar a qualidade da biblioteca de componentes, a equipe de design system realizou uma auditoria de design, na qual analisamos componente a componente da biblioteca do PLASMA e também o componente correspondente no Figma. Na análise verificamos a consistencia entre o que tinhamos no código e no Figma, tambem verificamos que existiam muitos componentes que não tem de fato UI (componentes de auxilio para o desenvolvimento) que estavam junto da lista e excluímos dessa listagem, criando uma categoria separada só para esse tipo de componente. Com as tabela de análise pronta e os erros capturados, categorizamos os componentes em 3 níveis de saúde:
- Saudável: Componentes que estão consistentes entre o Figma e o código, sem problemas de usabilidade.
- Com problemas: Componentes que possuem pequenos problemas de consistência ou usabilidade, mas que não comprometem o uso do componente.
- Não Saudável: Componentes com problemas graves de consistência ou usabilidade, ou que não tem referencia em um dos lados.
Priorização
Tambem adicionamos a nossa análise, uma classificação de prioridade, de 1 a 5 onde o 5 era o mais urgente e o 1 o menos urgente. A classificação foi feita com base em uma
análise basica no rapositório dos produtos.

Resultados
Com essa análise, conseguimos entender e priorizar os componentes que precisavam de mais atenção e quais de fato fazem sentido serem acompanhados pelo time.
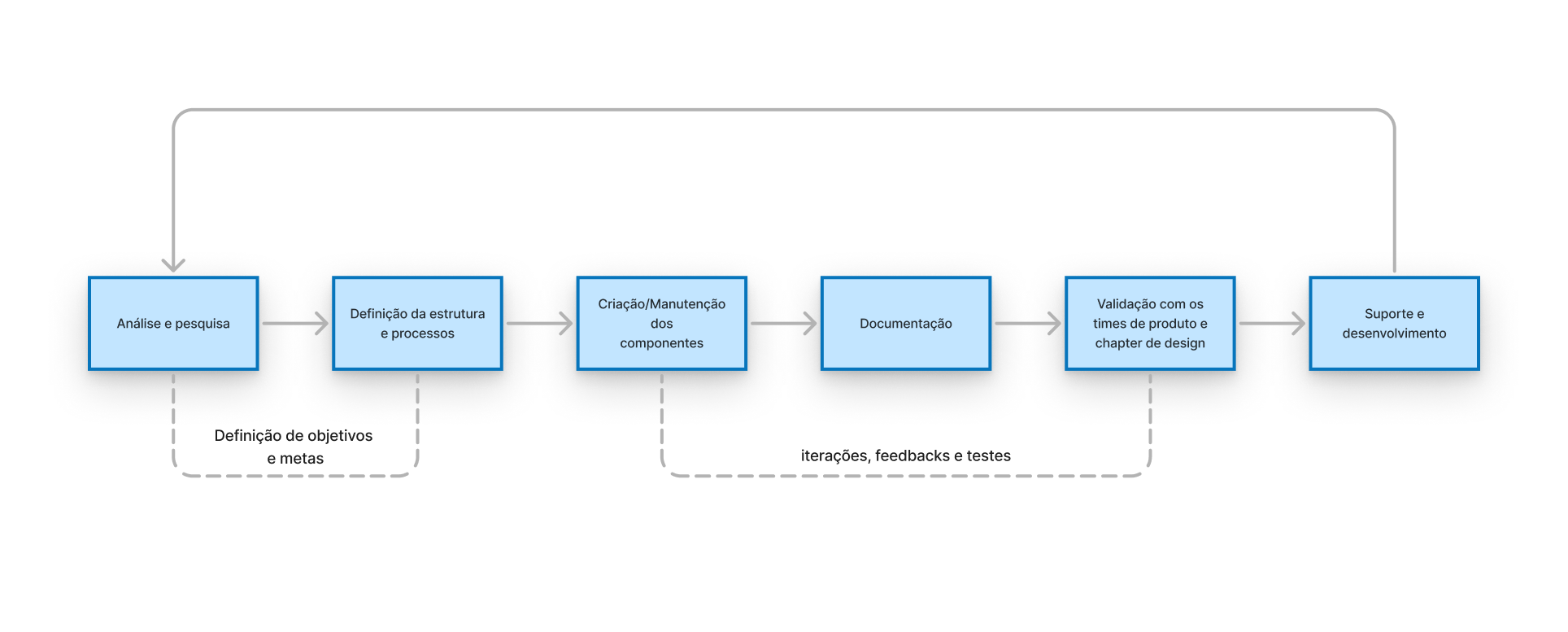
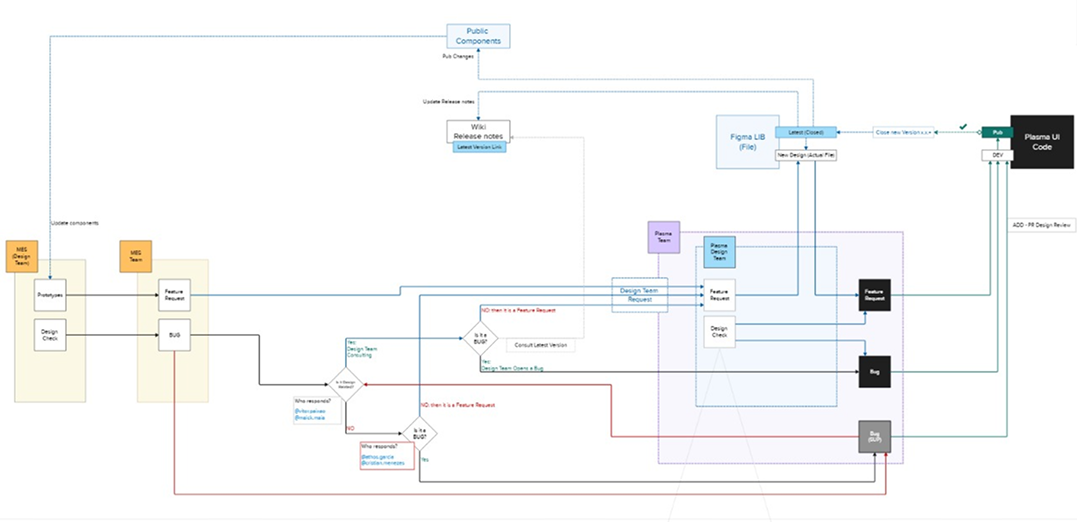
Definição de processos
Em paralelo a auditoria, tambem estabelecemos alguns processos para o time de design system, como o processo para recebimento de novos componentes no design system, onde as requisições passariam pela nossa análise antes de serem aceitas. A ideia era garantir que o novo componente realmente fizesse sentido ser adicionado ao design system e que estivesse de acordo com os padrões já estabelecidos. Tambem definimos uma reunião semanal com o chapter de design system, onde tambem recebiamos requisições dos times de produto e discutíamos melhorias para o design system.

Manutenção dos componentes
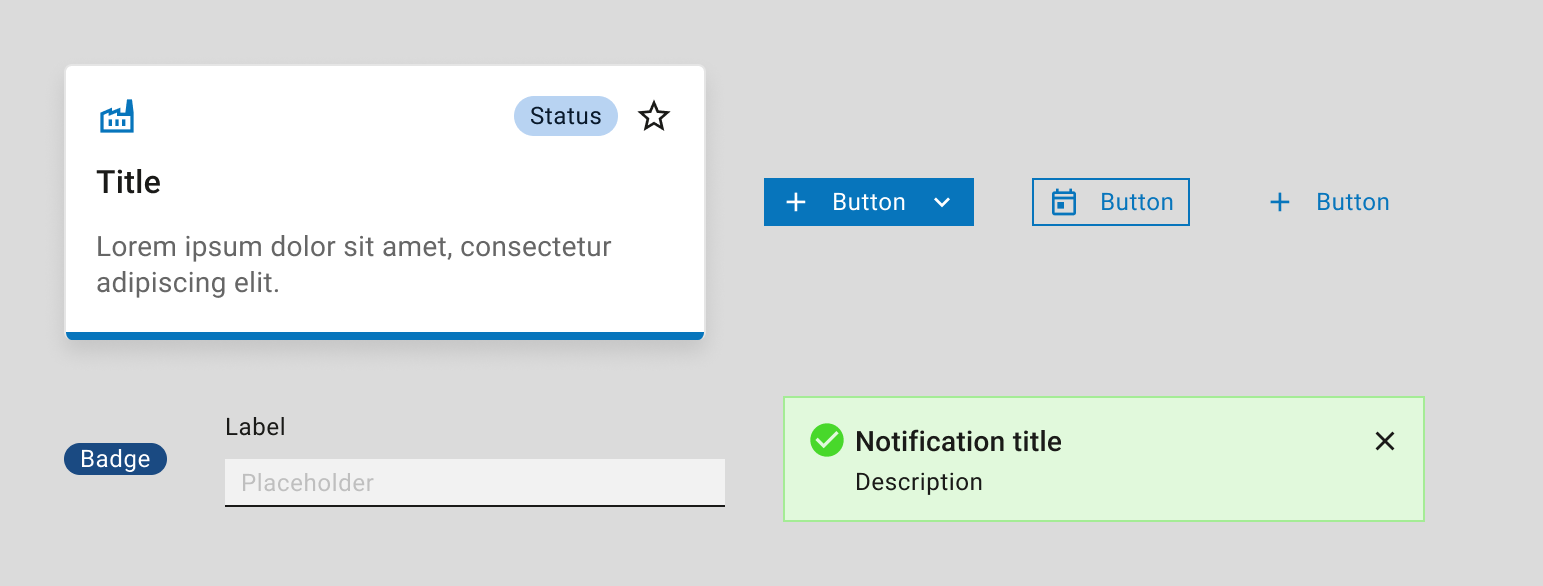
Após a auditoria, começamos a trabalhar na manutenção dos componentes, priorizando os componentes pela maior prioridade e que estavam com problemas de consistência. Tambem incluimos melhorias em alguns componentes, como os novos tipos de variantes que o Figma proporciona, a inclusão de componentes com o conceito de content-area e a conversão dos ícones em uma fonte tipográfica, para facilitar o uso e handoff, onde os desenvolvedores usam exatamente a mesma fonte.
Processo de tokenização
Com as correções prontas, a equipe de design system começou a trabalhar no processo de tokenização dos componentes. Primeiro, passando por algumas definições prévias, como:
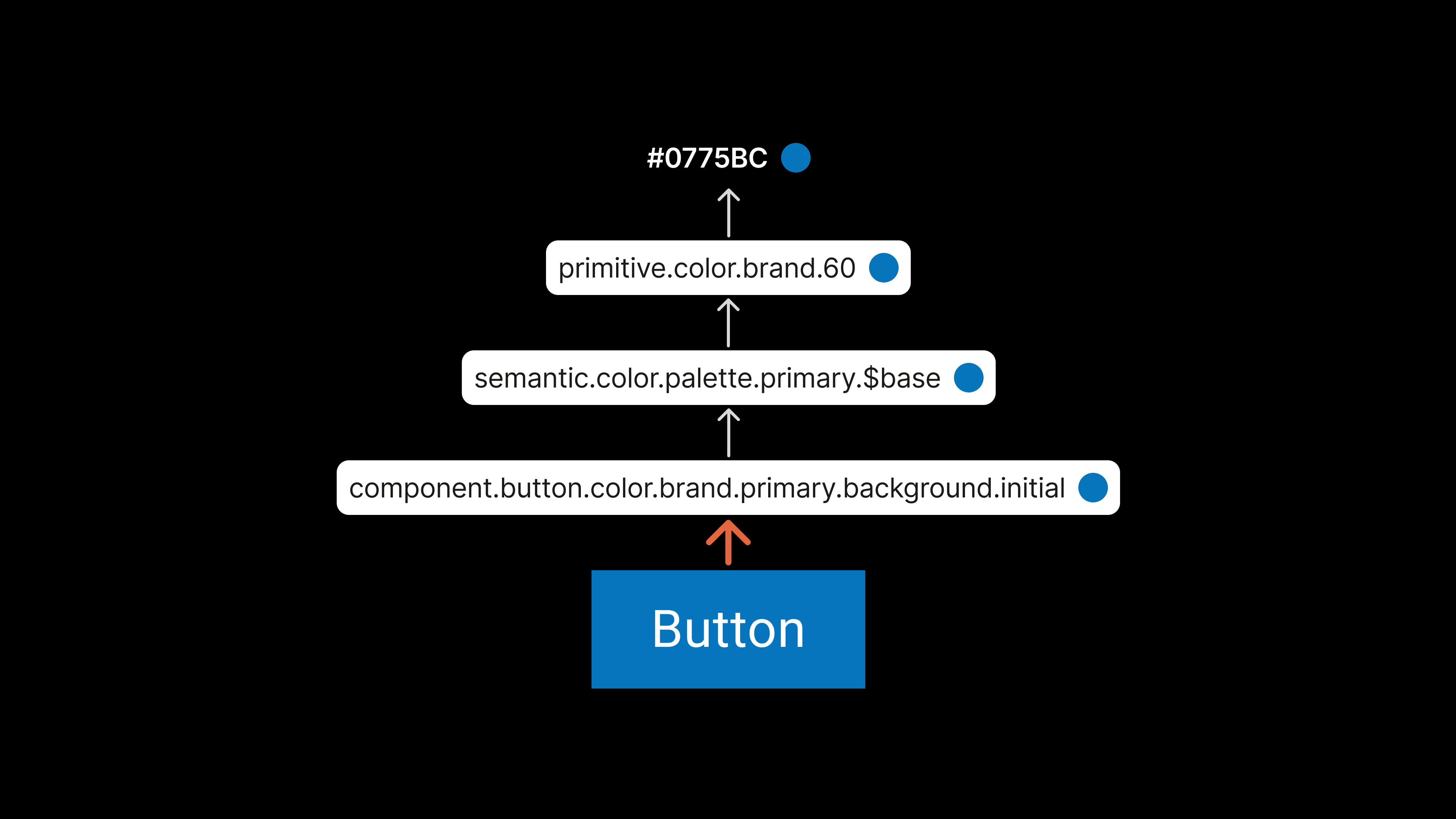
Níveis de tokens: Definimos 3 níveis iniciais para os tokens, primitivos, que são tokens que só delimitam os valores disponíveis
para o uso, sem nenhum contexto. Tokens semânticos, que são tokens que definem o contexto de uso para ser utilizado nos componentes. E
os tokens de componentes, que são tokens exclusivos dos componentes e que é o nível que será aplicado nos componentes.

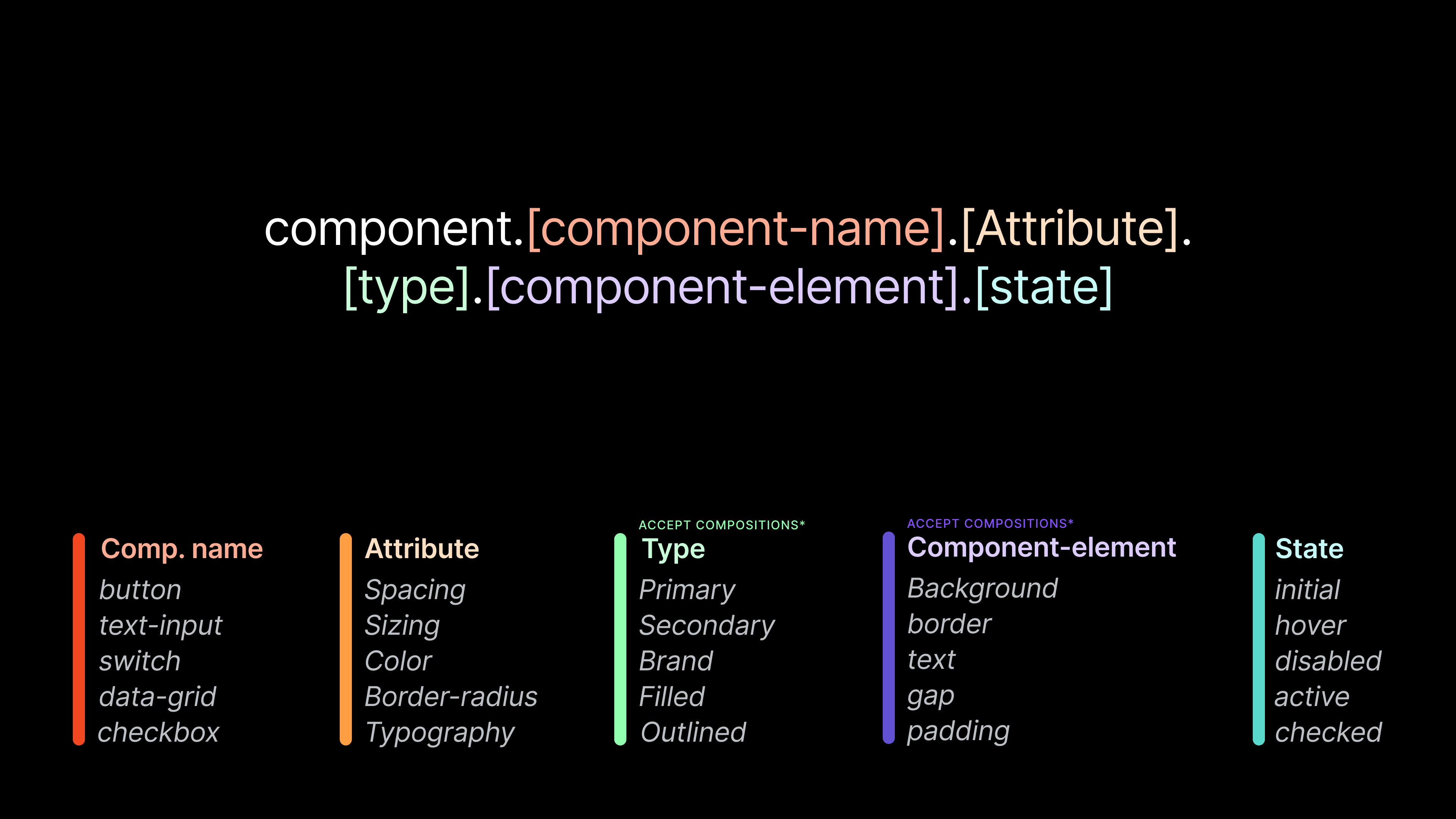
Nomenclatura dos tokens: Definimos e, enquanto estávamos aplicando, aprimoramos os padrões para construir a nomenclatura
dos tokens, posicionando primeiro o nível em questão, após incluimos o nome do componente, seguido de atributos, tipagem, sub-elemento do componente e estado (todos os tópicos são opcionais e são usados de acordo com a necessidade e contexto do token).

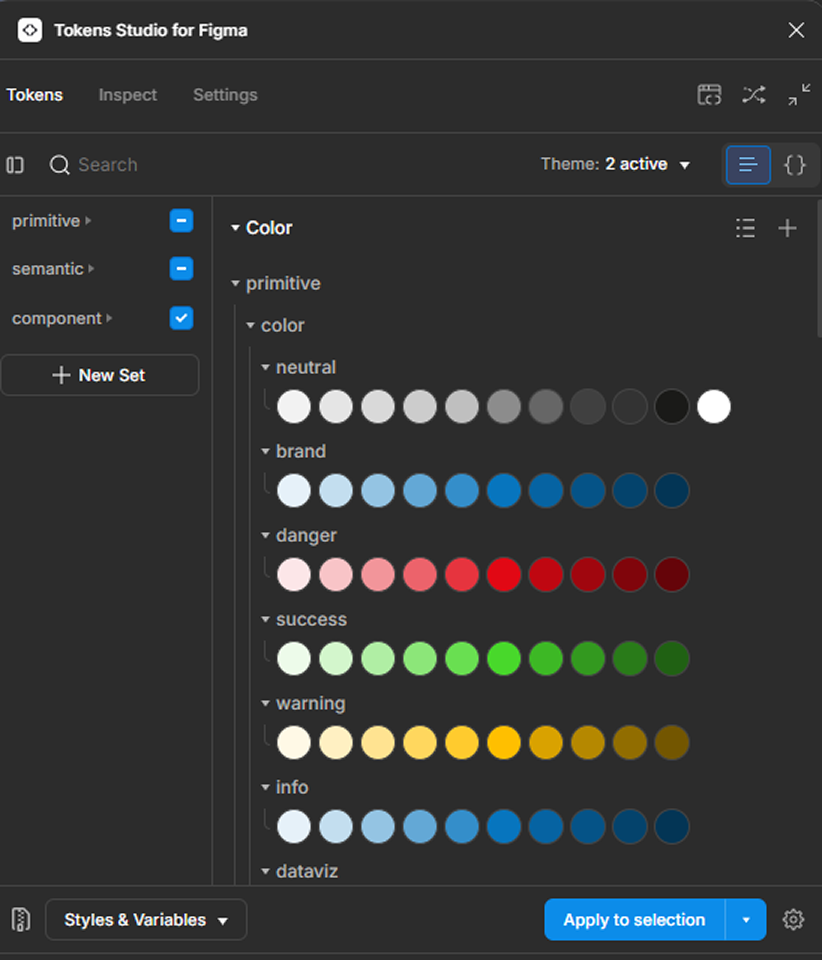
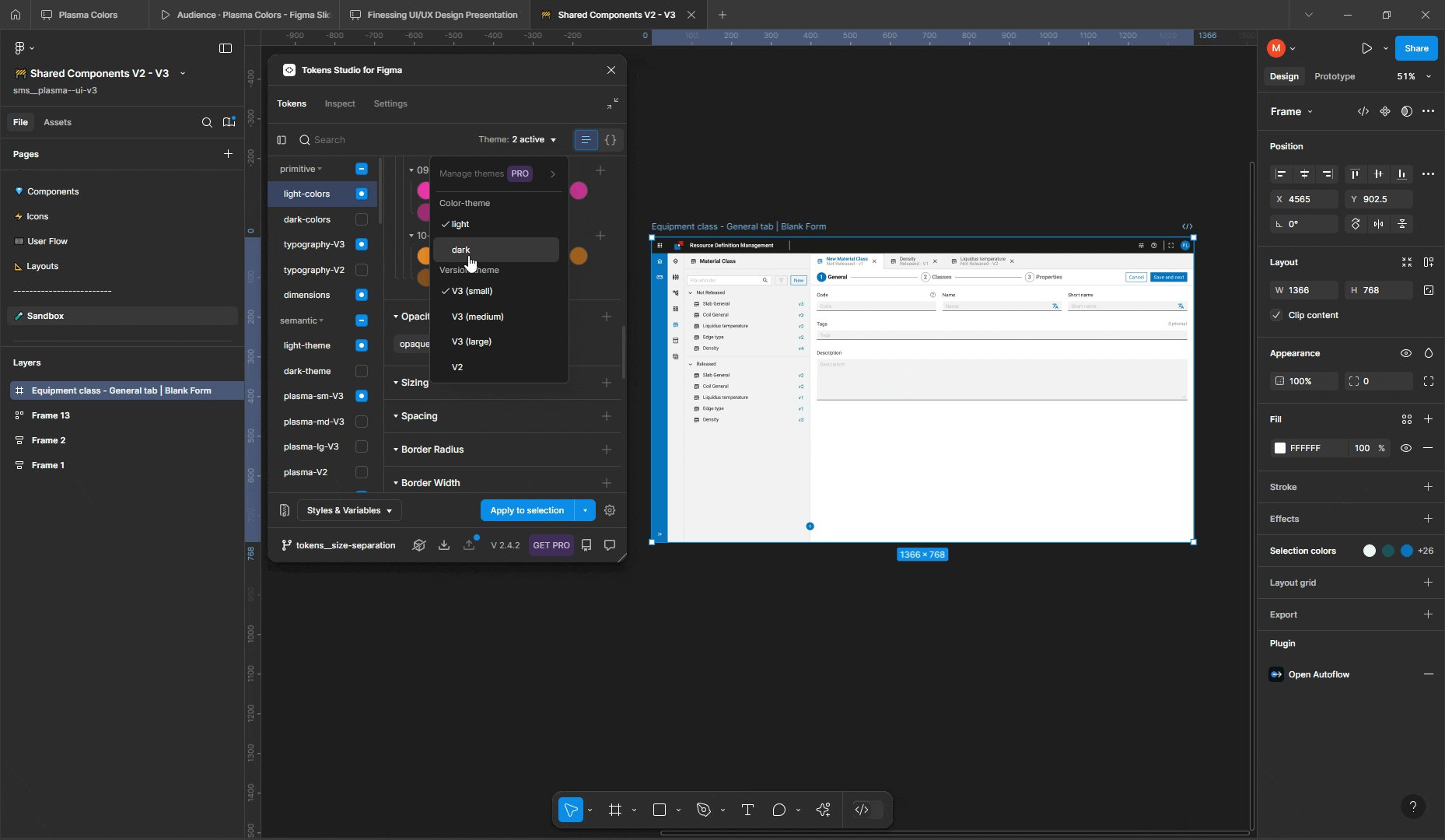
Tokenização: Identificação e criação dos tokens de cores, tamanhos e tipografia usando o Tokens Studio.

Suporte ao dark mode: Com a estrutura criada, podemos testar e posteriormente adicionar novos temas, incluindo o dark mode, que também era um desejo de alguns usuários do Plasma e que agora era possível graças aos tokens.

Documentação
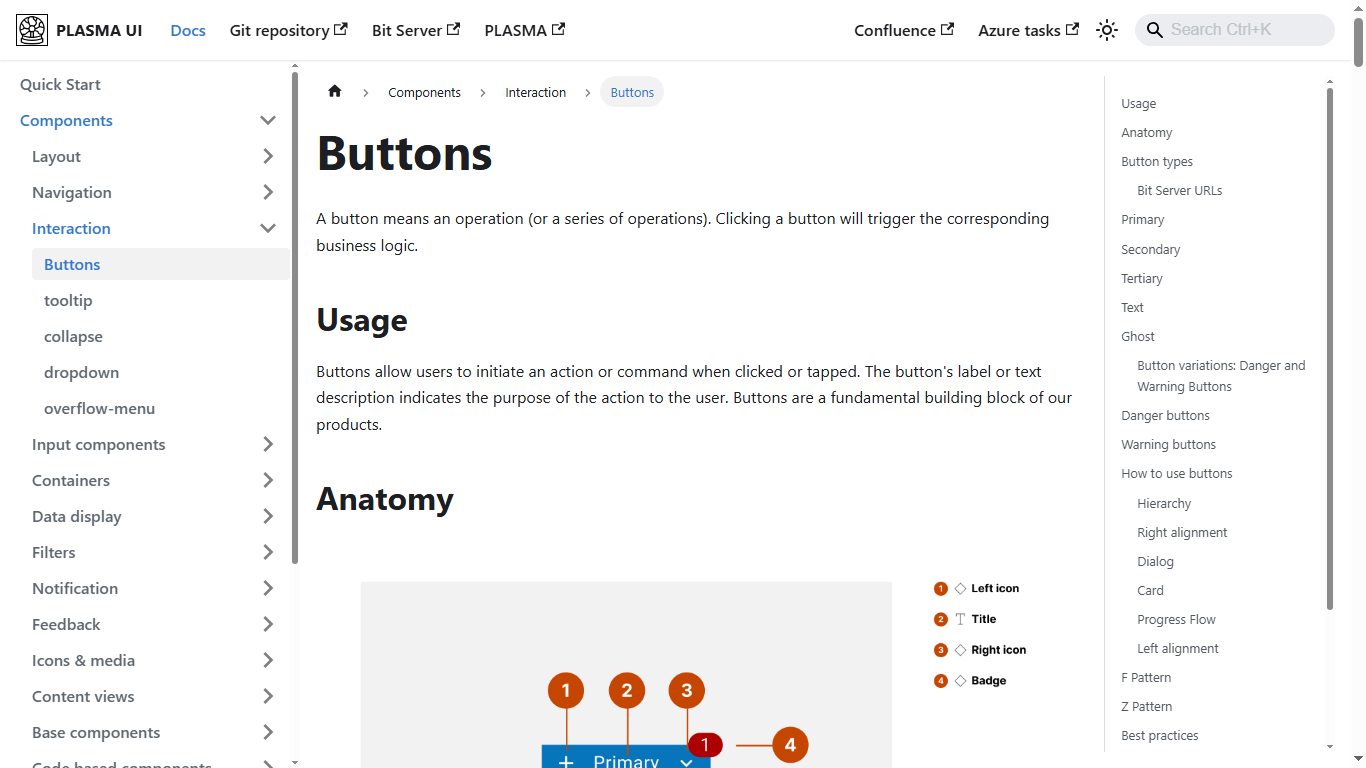
Em paralelo ao processo de tokenização, a equipe de design system começou a trabalhar no aprimoramento da documentação dos componentes e patterns, decidimos por migrar a documentação para a plataforma open-source docusaurus, onde conseguimos uma boa flexibilidade, alem de já conter a documentaçao de código construída lá.

Conclusão
Com o processo de auditoria, tokenização e documentação dos componentes, a equipe de design system conseguiu melhorar a consistência dos componentes alcançando nossas metas. O resultado final foi uma biblioteca de componentes mais confiável, escalável, mais fácil de usar e mais fácil de manter.